主要介绍了详解vue-resource promise兼容性问题,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
”vue resource兼容性 vue.js 兼容性问题 vue兼容性问题“ 的搜索结果
vue-resourse在android4.4.2的兼容问题如题在在newwork看可以请求成功。但是成功回调函数里面的代码没法运行。beforeMount:function () {this.$http.get(mainData.path + "/h5/recharge/apps").then((res)=>{Vue....
webpack、vue.config.js
浅谈为什么vue前端项目要使用nodejs 一、传统的JavaScript 传统的js是运行在浏览器上的,因为浏览器内核分为两个部分: 渲染引擎---渲染HTML和CSS, JavaScript 引擎---负责运行 JavaScript,随着技术的发展, ...
一、Vue Resource如何使用? 大家都知道,我们在vue项目经常这样使用vue-resource 1.安装 npm install vue-resource --save 注:--save和--save-dev的区别就是,如果该npm包的代码需要被打包到上线...
一、vue.config.js配置说明 // vue.config.js // 参考文档地址:https://cli.vuejs.org/zh/config/ module.exports = { /** * Name : baseUrl(已经过时,请使用publicPath代替) * 部署应用包时的基本 URL,用法和 ...
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与...
首先,vue.config.js 文件必须要导出一个对象【涉及到模块概念】 module.exports = {}; 对象属性详解 # publicPath 部署生产环境和开发环境的URL。默认值是 /,表示绝对路径的根目录下 默认情况下,Vue CLI会假设...
目录第一章 Vue2.x快速入门1.1、Vue2.x官网1.2、Vue2.x介绍1.3、Vue2.x特点1.4、Vue2.x入门1.5、Vue2.x实例1.5.1、el1.5.2、data1.5.3、methods1.5.4、watch1.5.5、computed第二章 Vue2.x指令指南2.1、模板语法2.1.1...
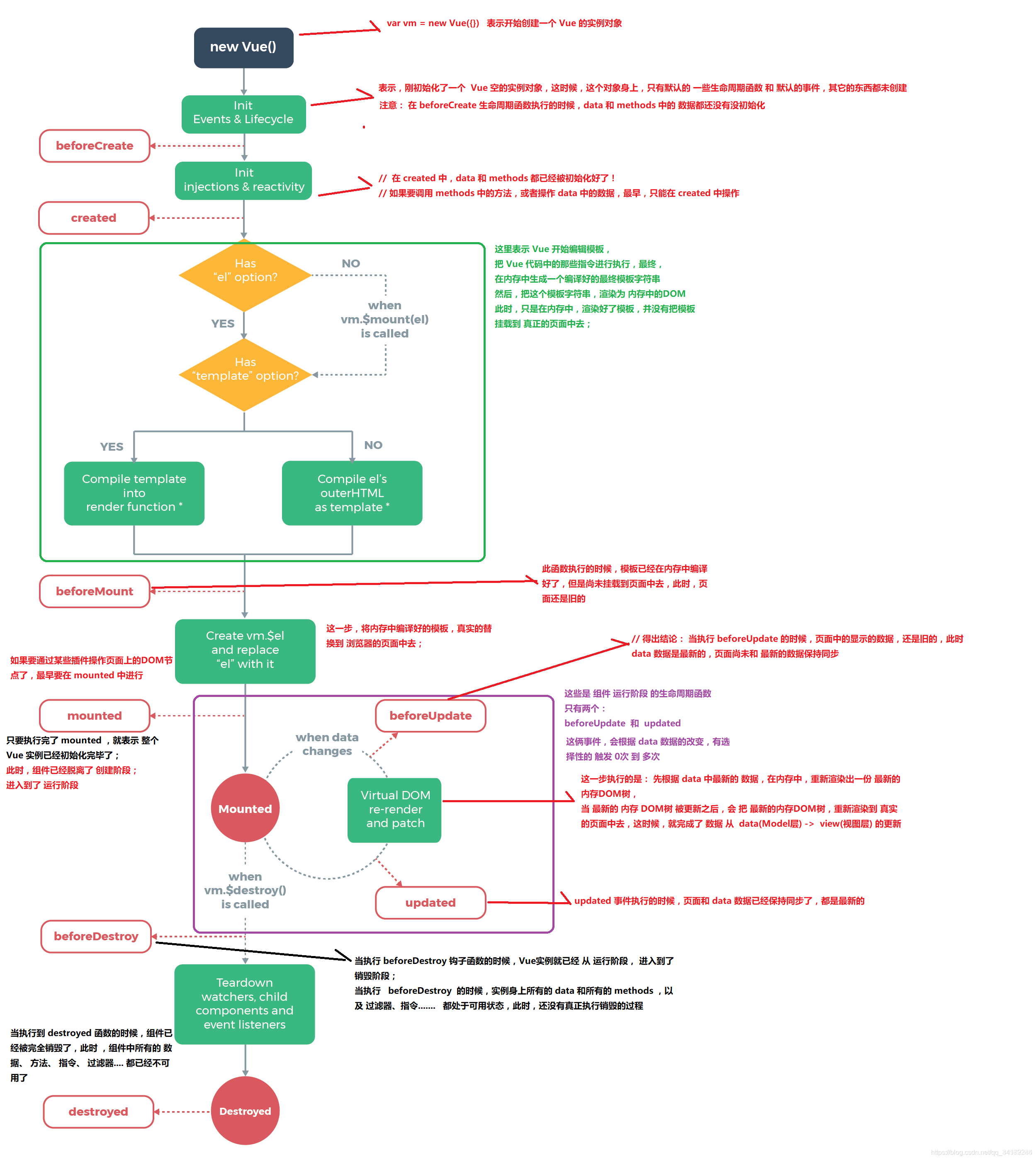
vue基础用法&基础原理整理
标签: vue
Vue.js新手入门指南最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己...
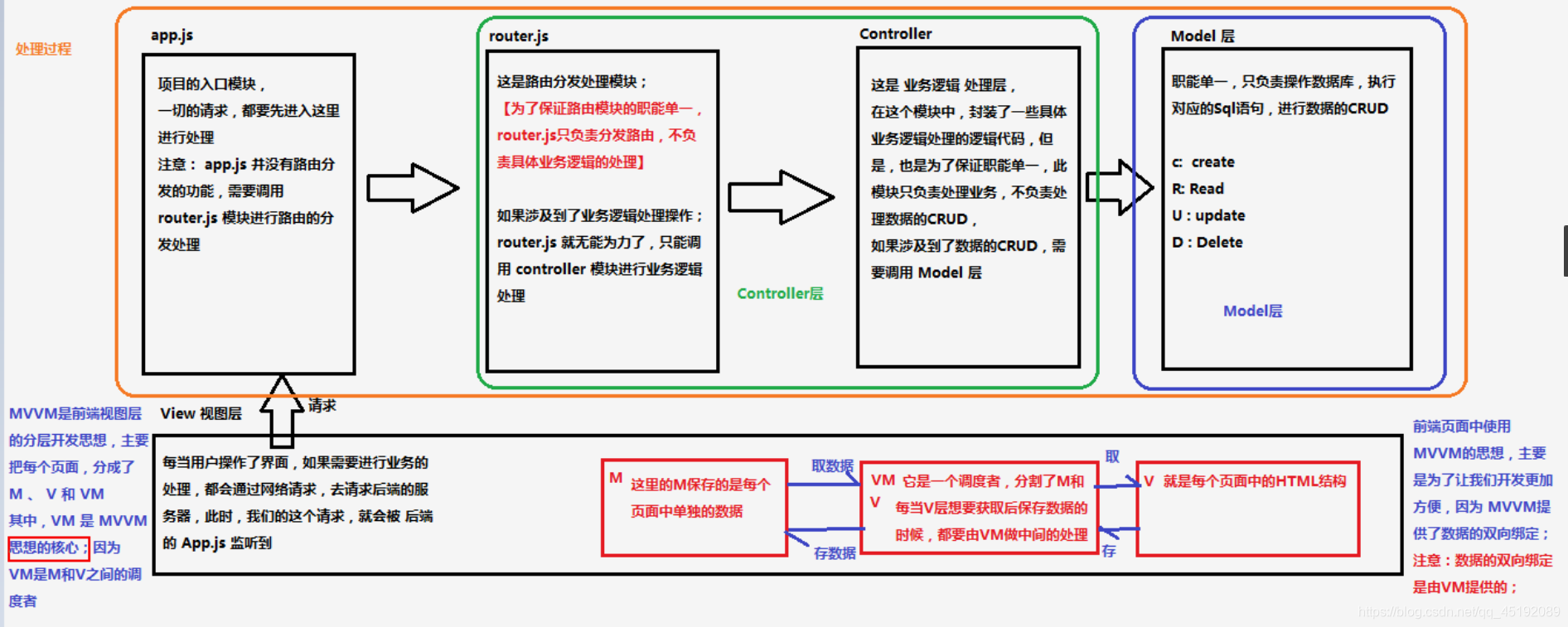
当我们用Node.js有了一整套后端开发模型后,我们对前端开发也会有新的认识。由于前端开发混合了HTML、CSS和JavaScript,而且页面众多,所以,代码的组织和维护难度其实更加复杂,这就是MVVM出现的原因。 用...
Vue.js
标签: vue.js javascript 前端
(一)、认识Vue.js 1. 官网 英文官网:https://vuejs.org/ 中文官网:https://cn.vuejs.org/ 2. 简介 vue是一套用于构建用户界面的渐进式框架 Vue 采用自底向上增量开发的设计 Vue 的核心库只关注视图层 3. Vue的...
修改vue.config.js。
vue.congig.js文件和 package.json文件在同一级目录 // vue.config.js // 参考文档地址:https://cli.vuejs.org/zh/config/ module.exports = { /** * Name : baseUrl(已经过时,请使用publicP...
推荐文章
- YOLO V8车辆行人识别_yolov8 无法识别路边行人-程序员宅基地
- jpa mysql分页_Spring Boot之JPA分页-程序员宅基地
- win10打印图片中间空白以及选择打印机预览重启_win10更新后打印图片中间空白-程序员宅基地
- 【加密】SHA256加盐加密_sha256随机盐加密-程序员宅基地
- cordys 启动流程_cordys服务重启-程序员宅基地
- net中 DLL、GAC-程序员宅基地
- (一看就会)Visual Studio设置字体大小_visual studio怎么调整字体大小-程序员宅基地
- Linux中如何读写硬盘(或Virtual Disk)上指定物理扇区_dd写入确定扇区-程序员宅基地
- python【力扣LeetCode算法题库】面试题 17.16- 按摩师(DP)_一个有名的讲师,预约一小时为单位,每次预约服务之间要有休息时间,给定一个预约请-程序员宅基地
- 进制的转换技巧_10111100b转换为十进制-程序员宅基地